CGI
WEBサイトには、いつも同じ内容が表示されるものと、アクセスするたびに内容が変わるものがある。
個人で作成したホームページには、内容が変化しないものが多い。このようなホームページをでは、webサーバーに
index.html
というような名前のファイルが格納されている。このようなファイルはオーサリングツールであらかじめ作成する。サーバーはindex.htmlを送信するだけなので、オーサリングツールでindex.htmlを手作業で変更しないかぎり、内容は変わらない。この方式では、いつも決まった内容しか表示されないので、あまり面白いWebサイトは作れない。
一方、ショッピングサイトやSNSのサイトの内容は毎日、いつでも、最新の情報を表示している。さらに、ログインIDや、メッセージを入力すると、アクセスした人に応じた内容を表示することもできる。さらに、操作する人のアクションに反応することも可能で、ゲームを楽しむこともできる。
これらの反応をするためには、サーバ側でなんらかのプログラムが作動する必要がある。ユーザの入力や外部の情報を使って、毎回異なるwebページを表示する仕組みが、今回学ぶCGIという仕組みである。
CGIとは
CGI=Common Gateway Interface (共通接続インタフェース)
の頭文字をとったもの。
CGIの仕組み
httpサーバはGETコマンドを受け取ると、別のプログラムを起動し、そのプログラムがwebページを新しく作成する。
たとえば、lesson1ではボタンを押すとプログラムが動作する。
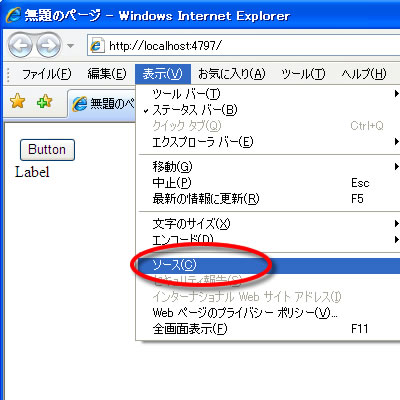
このページのソースを見てみよう。
Buttonには以下のようなタグが書かれている。
<input type="submit" name="Button1" value="Button" id="Button1" />
そこでボタンをクリックすると、ブラウザがこのタグを解釈してデータをhttpサーバに送信する。
CGIはこの情報をサーバー内の別のプログラムに渡して実行させる。
その結果、クリックされたボタンや、入力された文字列によって、新しいWebページを表示することができる。
CGIはWebブラウザーから受信したデータをプログラムに渡す仕組みの部分だけであって、プログラム自体はいろいろなプログラミング言語で作ることができる。
たとえば、perlやrubbyといった言語はCGIでよく使われる。