Webアプリケーションを作る
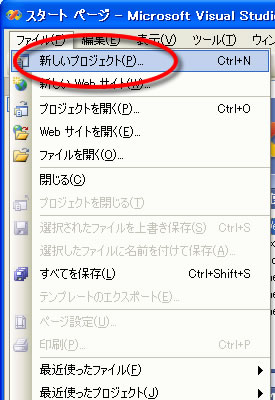
"ファイル/新しいプロジェクト"を開く
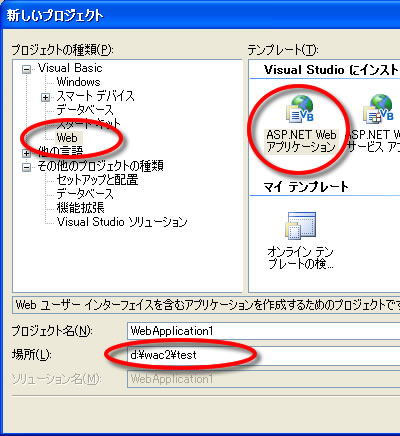
プロジェクトの種類=VisualBaisc/Webを選ぶ
テンプレート=ASP.NET Webアプリケーションを選ぶ
場所="d:\acw\example1-1"とする
Okをクリック
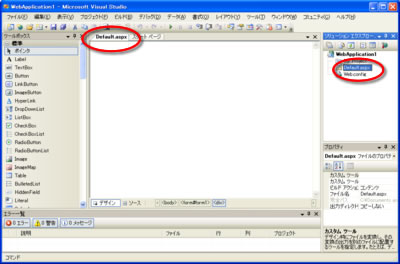
ソリューションエクスプローラで, default.aspをダブルクリックする。
default.aspタブを選択する。
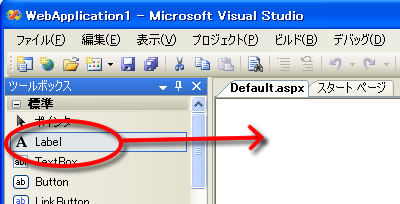
ツールボックスからLabelを選択し、デザインウインドウにドラッグする。
(プログラミング基礎の際のVisual Basicと同じ)
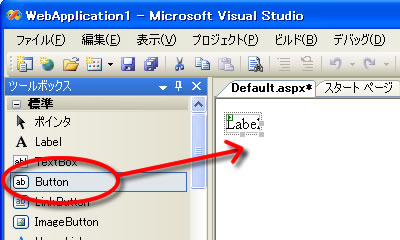
Labelの下に改行を2行程度いれておく。
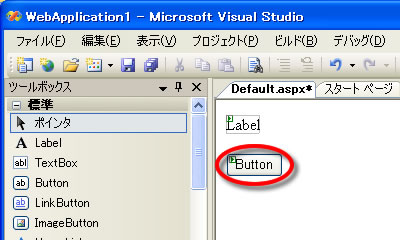
Buttonを選択してLabelの下に配置する。
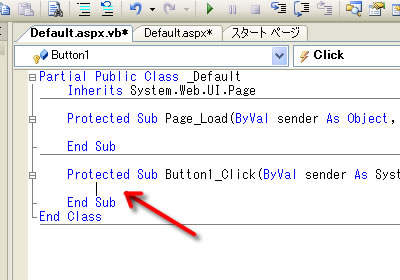
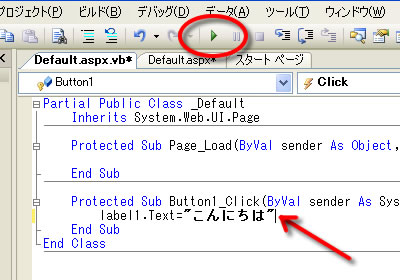
Buttonをダブルクリックして、コードエディタを開く。
Button1_Clickにプログラムを書き加える。
ここでは、以下のコードを追記する。
デバッグ開始ボタンをクリックする。
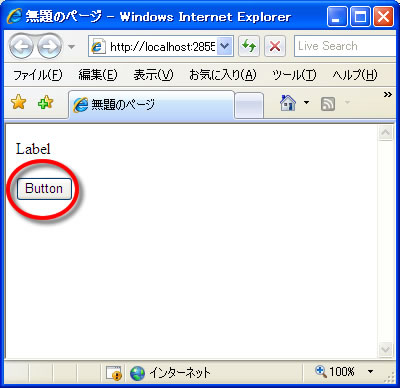
Internet Exproler上に、作成したWebアプリケーションが表示される。
そこで、ボタンを押す。(Labelに注目)
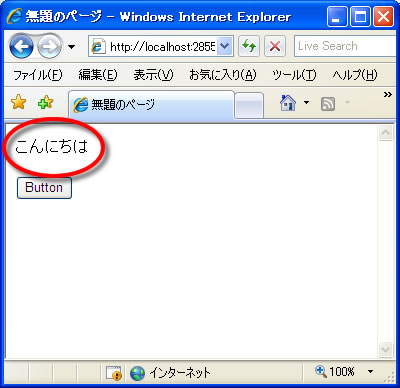
Labelの部分が "こんにちは"に変わる。
以上のように表示されれば成功だ。
Webアプリケーションは、Visual Baiscとほぼ同じようにして作成できる。このように部品を配置し、簡単なプログラムを書くだけで、メニューやアニメーションを含んだ、面白いWebサイトを作ることができる。
とにかくいろいろやってみよう
この授業ではこの後いろいろな機能を紹介していく。しかし、メニューを見てもすでにいろいろな機能がありそうだ。これらを自由に試して、どんなWebページが作れるか確認してみよう。
これも覚えておくと便利
「新しいプロジェクト」の画面で、場所 xxx プロジェクト名 yyyを指定すると。
xxx\yyy
というディレクトリと
xxx\yyy\yyy.sln
というファイルが作成される。
xxx\yyyにはこの他にも多くのディレクトリやファイルが作成される。
xxx\yyy\yyy.slnをクリックすると、プロジェクトを開くことができる。